Video Cloud images
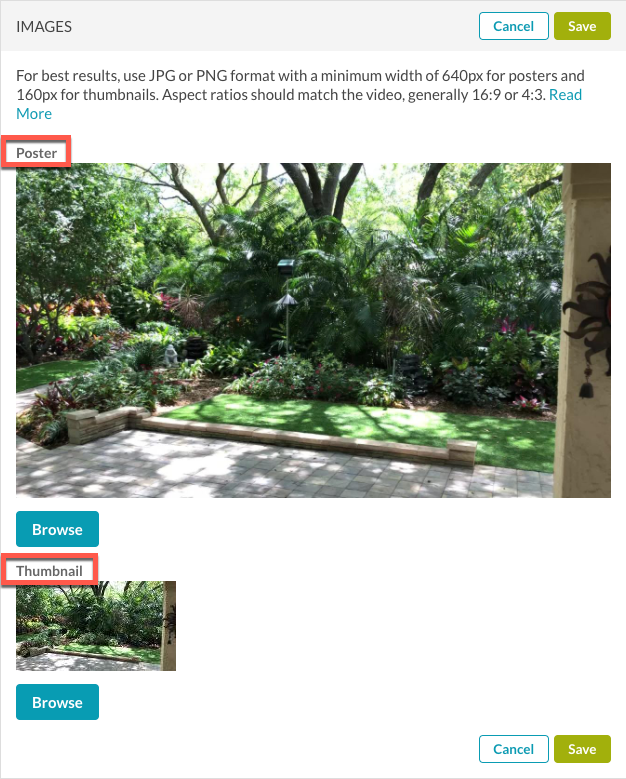
Whenever a video is ingested into Video Cloud, two images are automatically created and shown in the video's properties. The two images created are a Poster and a Thumbnail. The images are displayed in the IMAGES section in Studio. You will use these upload images for use in Brightcove Beacon, but must a change to the default ingest profile for proper functionality. The steps shown in the following alert box show you how to make the change. If you do not make the change, the portrait image you are uploading will keep getting sized for a thumbnail and look very poor in your Brightcove Beacon app.
Use the Studio interface to upload two images. You will decide on an images that represent your video and take the appropriate screenshots that meet the requirements shown above. You will then upload the two images into Video Cloud.

The Poster and a Thumbnail are placeholders for the images used in Brightcove Beacon. DO NOT follow the recommendations for the images as shown in Video Cloud Studio! Instead, use these guidelines:
| Poster | Thumbnail | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Landscape image (16:9):
|
Poster image (2:3)
|
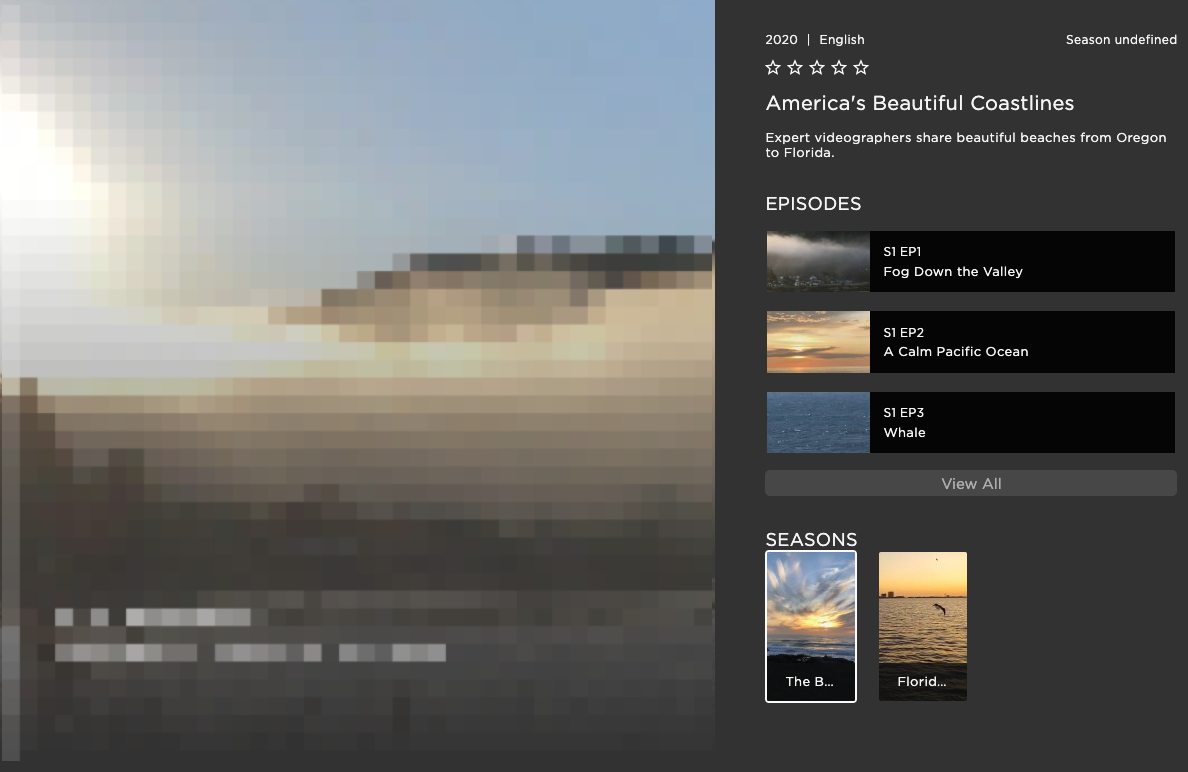
The image on the left in the screenshot is an example use of the portrait image. If you see a very pixelated image there you will know the default ingest profile needs to be updated.

Hero image
If you are using a hero image in your page layouts, it must meet these specifications:
| Specification | Value |
|---|---|
| Format | .jpg |
| Aspect Ratio | 16:9 |
| Maximum Size | Width: 4000px x Height: 2250px |
Corporate logo
You will need to supply your corporate logo for use in the Brightcove Beacon Experience. Follow these guidelines for the image:
| Specification | Value |
|---|---|
| Format | .png |
| Aspect Ratio | 1:1 |
| Size | 1500px x 1500px |
Working in Brightcove Beacon
When entering information in Brightcove Beacon, you will be asked for Non-Textual Data. This means images for the assets you are currently creating. These images can be broken down into three groups, those being:
- Series/Seasons
- Live Events
- Channel Logos
Details for images of the groups follow.
Series/Seasons
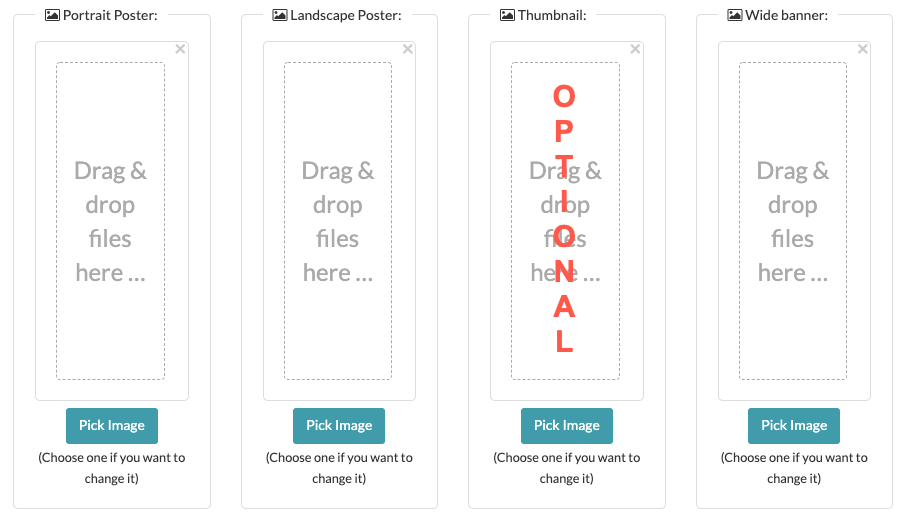
For series/seasons a page will appear similar to the following (without the red OPTIONAL text over the Thumbnail, for which you do not need to supply an image):

When you encounter this screen, supply a JPEG image for the Portrait Poster, Landscape Poster and Wide banner matching the requirements below. You DO NOT need to supply an image for Thumbnail. If not provided, the Thumbnail image will be generated from the Portrait Poster.
| Image | Requirements | ||||||
|---|---|---|---|---|---|---|---|
| Portrait Poster |
Poster image (2:3)
|
||||||
| Landscape Poster |
Landscape image (16:9):
|
||||||
| Thumbnail |
Poster image (2:3):
|
||||||
| Wide Banner |
Landscape image (21:9):
|
Live Events
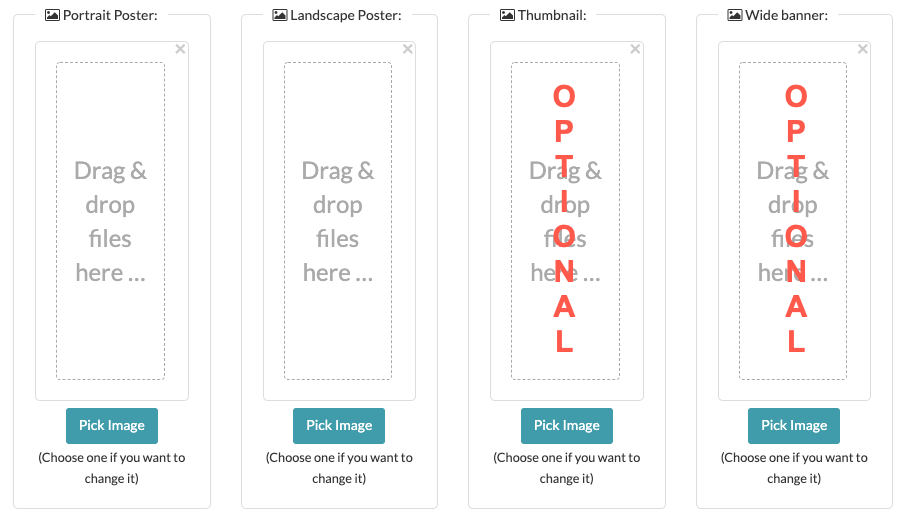
For live events a page will appear similar to the following (without the red OPTIONAL text over the Thumbnail and Wide Banner, for which you do not need to supply images):

When you encounter this screen, supply a JPEG image for the Portrait Poster and Landscape Poster matching the requirements below. You DO NOT need to supply images for Thumbnail and Wide banner. If not provided, the Thumbnail image will be generated from the Portrait Poster and the Wide banner from the Landscape Poster.
| Image | Requirements | ||||||
|---|---|---|---|---|---|---|---|
| Portrait Poster |
Poster image (2:3)
|
||||||
| Landscape Poster |
Landscape image (16:9):
|
||||||
| Thumbnail |
Poster image (2:3):
|
||||||
| Wide Banner |
Landscape image (21:9):
|
Channel logos
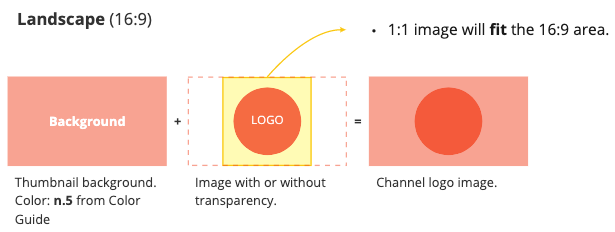
Channel logo images are composed of a thumbnail background and an image (with or without transparency), both with a 16:9 aspect ratio. The following diagram shows how channel logos are created:

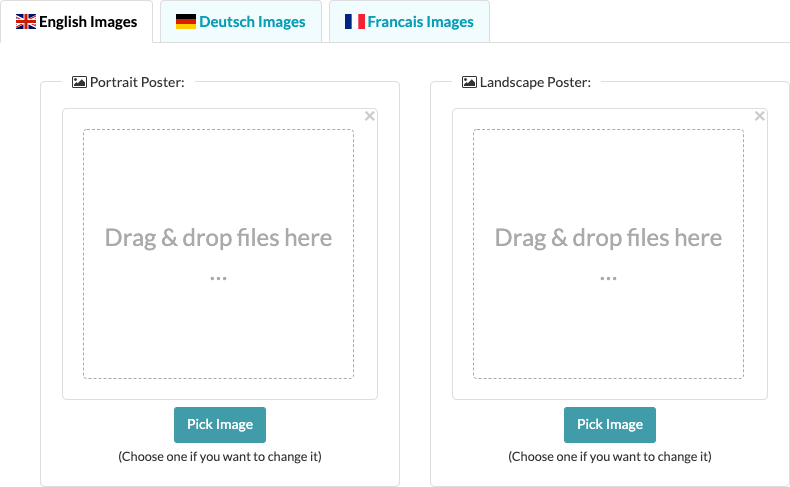
This is the Non-Textual Data form you will see for when creating a new channel:

The size requirements are detailed in the table.
| Image | Requirements | |||
|---|---|---|---|---|
| Channel logo images |
Landscape image (16:9):
|
Image use in apps
There are hundreds of permutations of where the different images can be used. This is because there are:
- Multiple platforms: Web, mobile, tablet, smart TV
- Multiple entities: Movies, series, seasons, episode, playlists, etc., each which have images associated with them.
- Multiple screens: Movie details, VOD player, favorites, recently watched, etc.
- Multiple layouts for each screen: For example, there are four movie detail layouts
- Different image ratios needed for different layouts: For example, a featured, wide banner carousel uses a different image ratio than a normal carousel.
All those factors influence the image used, hence leading to the multitude of options where a specific image could be used.
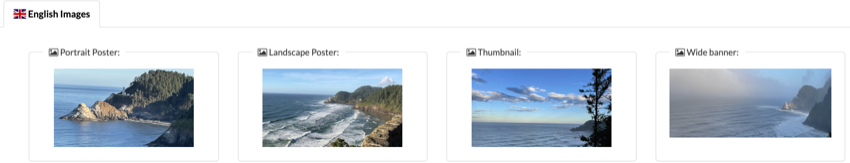
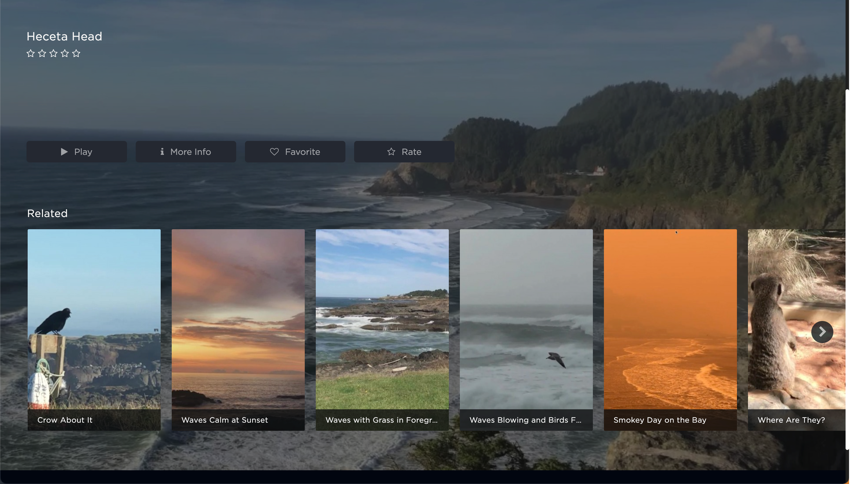
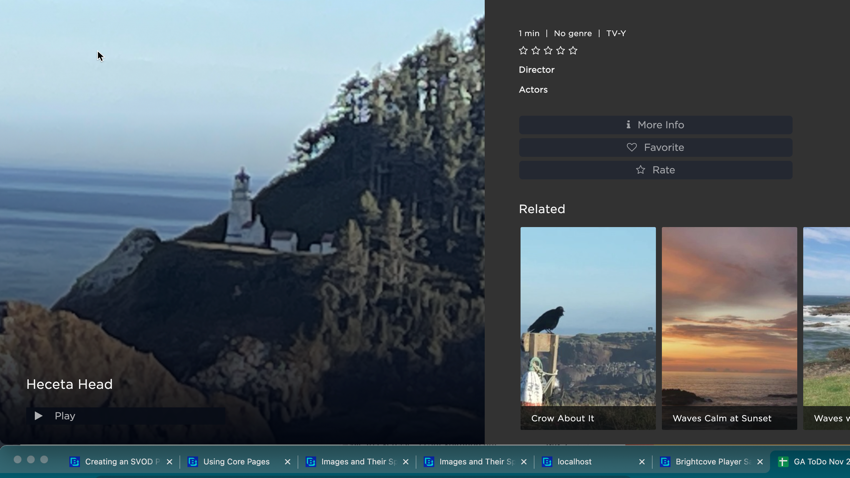
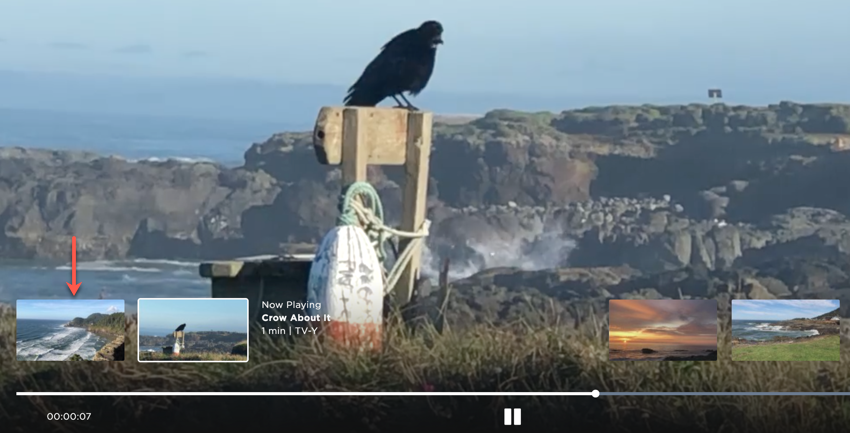
The following provides a small insight on how images are used. The first image shows the images, followed by four uses in a web app.
- Here are the images supplied:

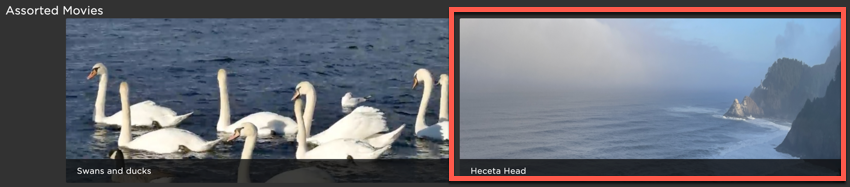
- The Landscape Poster used in Movie Details Layout G

- A cropped version of the Portrait Poster used in Movie Layout F

- The Landscape Poster used in a related list.

- The Wide Banner used in a featured, wide banner carousel.