Introduction
When getting started implementing OTT Plugins it is imperative to understand these plugins use an event based framework. Essential to the process is using window.postMessage, which provides easy cross domain functionality.
The following diagram provides an overview of plugin functionality, emphasizing event dispatching and handling:
- First, you see there are three entities involved in plugin implementation, those being:
- The user of the app
- The app itself
- The OTT plugin functionality
- When the user performs an action, the app dispatches an event for which the plugin listens.
- You can write code to perform actions in the event listener, and if needed access data in the event object data.
- For some events you will never or rarely code actions to perform, while other events are repeatedly utilized.
.svg)
The rest of this document describes fundamentals of using events in your plugins.
Dispatching events
Some of the OTT plugin elements have events you can dispatch. The following describes how to dispatch events in OTT Plugins.
The generic code for dispatching an event is:
window.postMessage({
event: "eventType",
data: {
key1: value1,
key2: value2,
...
}
}, window.location.origin)where
eventType(line 2): The event being posted, for example enablePlayerSidePaneldata(lines 4-5): Data passed for use
The following is a functioning example that adds a button to a details page, passing data for:
- The text to appear on the button
- The icon on the button
- An ID for later use in a handler
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
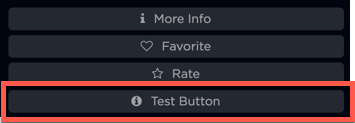
}, window.location.origin);The button created would appear as follows:

Handling events
When events are dispatched, of course they must be handled. The basic syntax of the addEventListener() method is:
document.addEventListener(event, function, useCapture)where
event: Event namefunction: Function to run when the event occursuseCapture: Very technical issue concerning when the event is executed; this is alwaysfalsefor OTT Plugins.
Following is the generic code for handling an event in OTT plugin code:
window.addEventListener("message", (event) => {
const originsAllowed = [
'validhost1',
...
];
if (originsAllowed.includes(event.origin)) {
// event.data.event contains the event name
// event.data.data contains event data
}
},
false
);where
message(line 1): The event type, and when usingpostMessage()the type is alwaysmessage(event) => {}(line 1): The function that runs when the event occurs, defined as an arrow functionoriginsAllowed(lines 2-5): An array that contains the URL(s) from where your apps are served; most likely this is just one URLif (originsAllowed.includes(event.origin)) {}(line 6): Checks to be sure the event is coming from a valid URL for your appscode to execute(lines 7-8): Your business logic code to be executed in the handler; you can access the event object here (detailed later)false(line 11): TheuseCapturevalue
The following is a functioning example that simply displays two different parts of the event object:
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://myapplocation.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
console.log('event.data.event: ', event.data.event);
console.log('event.data.data: ', event.data.data); }
},
false
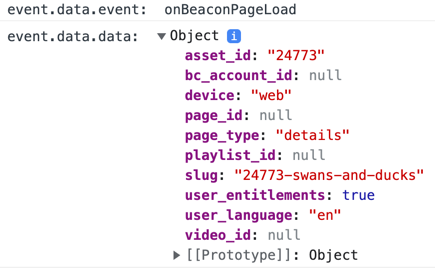
);It is not uncommon to use the values of the event object in your code. Here are example values for event.data.event and event.data.data when an onBeaconPageLoad event is handled: