Introduction
OTT plugins allow you to customize your web apps in ways that are not available through the normal page creation process in Studio. Here are a few examples:
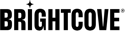
Custom buttons
Add custom buttons. In this case the buttons provide functionality to download the playing video and see the location of the filming.

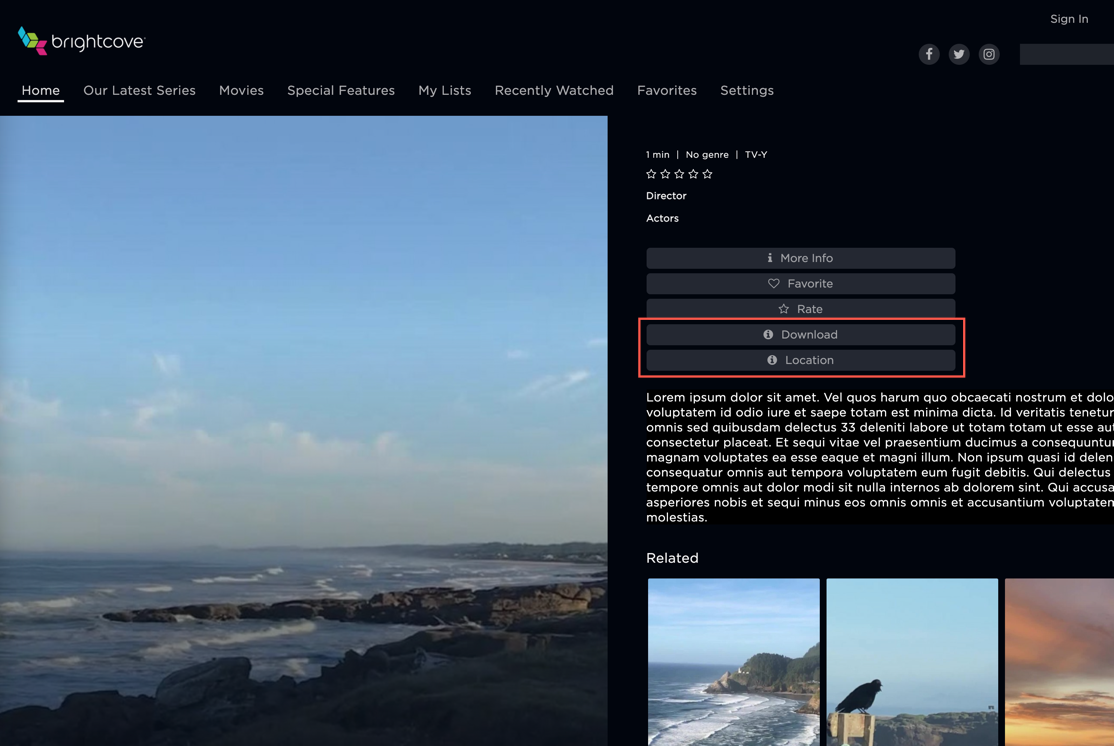
Custom content areas
Add text to special <div>s set aside for extra content.

Side panel
This short video shows a OTT plugin that was created to display a panel that can be opened and closed by a viewer.
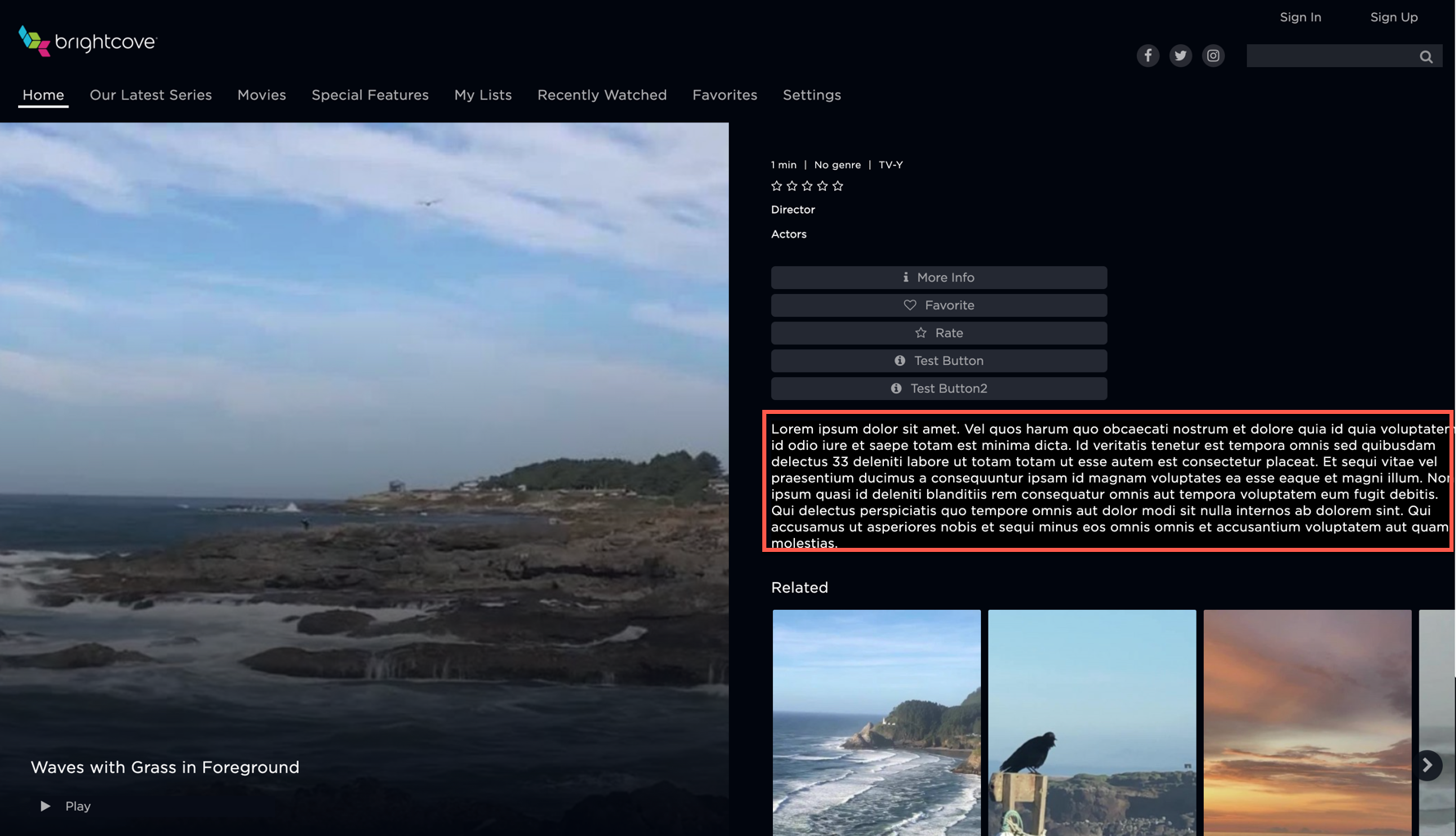
Custom pages
Create new pages with HTML content of your choice.

The plugin functionality is controlled with JavaScript and CSS. This means that to implement OTT plugins some experience with JavaScript and CSS is required.
Implementation startup
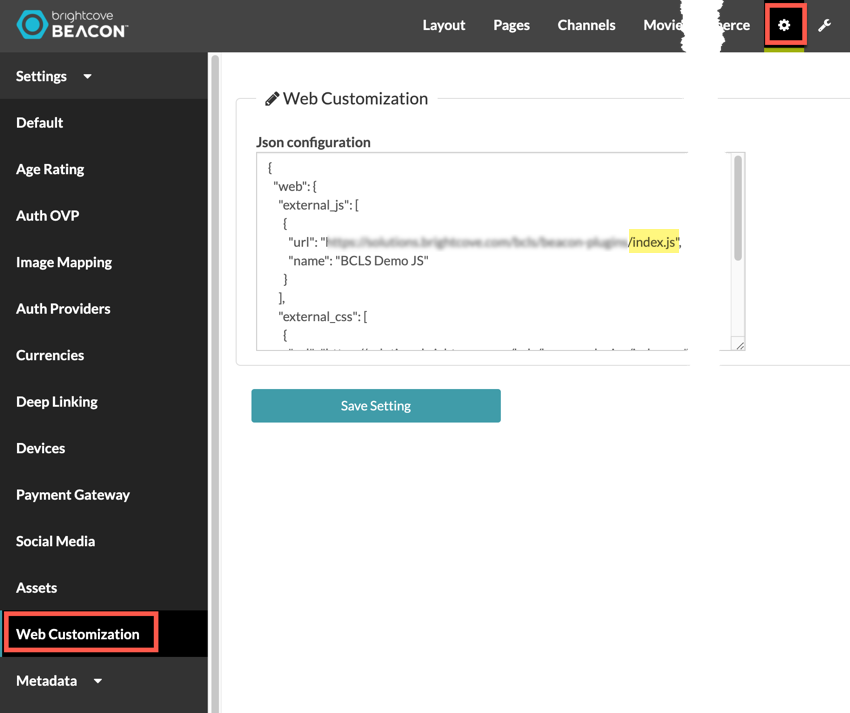
The plugin code is read in by your web app. In Beacon Classic, you point to one JavaScript file and one CSS file that are loaded at app startup. Here is a screenshot where the data is entered in Beacon Classic:

The files must be located at a publicly addressable URL and be named as follows:
- The JavaScript file must be called index.js
- The optional CSS file must be called index.css
Available elements
The following table shows all OTT plugin elements with a brief description of the purpose/functionality:
| Element | Functionality |
|---|---|
| Page events and data | Listen for page events like page loading, unloading and changing |
| User events and data | Listen for user events like sign in, register and sign out |
| Side panel events and data | Open and close the side panel and listen for events of side panel behavior |
| Custom buttons events and data | Add and remove buttons and listen for click events |
| Custom sections | Place custom content in custom <div>s |
| Custom pages | Create a custom page in the Studio then populate with dynamically built HTML of your choice |
Implementation architecture
As mentioned earlier, OTT Plugins are implemented with JavaScript and CSS. Obviously, there are many ways to structure your JavaScript code. For instance:
- You could simply put all your code the single index.js file mentioned earlier.
- Brightcove's consulting team did an implementation of the plugins using React, a JavaScript library for building user interfaces.
For the documents on this site, it was decided that the one file approach would lead to poor coding practices. React was maybe more than what was needed when the exact JavaScript skill sets of Studio customers is not known. This led to the decision to use JavaScript modules for implementation and examples in this documentation.
The Using JavaScript Modules for OTT Plugins document explains the basic programming model around OTT Plugins, and how JavaScript modules can be used for code implementation.
Of course, you are free to organize your JavaScript code in any way you wish.
Additional documentation and resources
The following documents and GitHub repo are additional resources covering OTT plugins:
- Dispatching and Handling Events in OTT Plugins
- Using JavaScript Modules for OTT Plugins
- Implementing Custom Sections
- Implementing Buttons and Event Handlers
- Implementing the Side Panel
- Working with Page Events
- Implementing User Events
- Creating a Custom Page
- Storing Data in a Separate Module
- ott-plugins-example-code GitHub repo