Introduction
Brightcove Beacon enables you to brand your apps in numerous ways. This document specifies how you can, and cannot, customize your apps.
Logos and icons
Your logo is used in the app. Following are requirements and suggestions for the logo:
- Delivered logo images need to be in .SVG (Scalable Vector Graphics) or .Ai (Adobe Illustrator file) format.
- Brightcove recommends horizontal orientation logos for better readability in your apps.
Brightcove Beacon does not support custom icons in the apps for:
- Landing buttons
- Details buttons
- Player controls
- Settings buttons
- etc.
The default icons shown on the mockups are used.
Further usage information:
Color palette
You supply two colors, a primary and secondary. The following are details about the color palette:
- The primary color is for the background color of the app. It is suggested to be a dark color.
- The secondary color is for focus/hover/highlighted UI elements.
- The dark background and light color for focus/hover/highlighted UI elements ensures the UX will work on all devices.
- Brightcove Beacon only supports solid colors. Please provide the colors in hexadecimal code.
- White is NOT supported as a background color.
Further information:
Imagery
Imagery includes photos, illustrations and artwork. The following details imagery use:
- Brightcove Beacon only supports custom background images on Splash screen.
- Custom images can be added to replace the placeholders images for the layout's content, but this should be avoided to ensure the design delivery is on time and mockups sign-offs are not delayed.
- If custom content images need to be added to the mockups, Brightcove needs a minimum of 25 images with exact 1920x1080px size.
- Brightcove Beacon does not support custom placeholder avatar images for user profiles.
- App launcher icons/images will be based on the provided logo and app background color.
Typography
Typography includes font styles, sizes and spacing. Brightcove Beacon currently supports Noto Sans typeface (for RTL supported languages). It is not possible to change font sizes, weight/style or spacing. Nor is it possible to add custom fonts.
Customization examples
Here are some examples of Beacon app designs from customers.
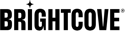
Beacon desing for Mobile platform

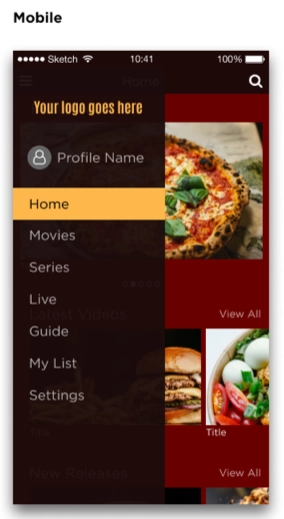
Beacon desing for Web platform

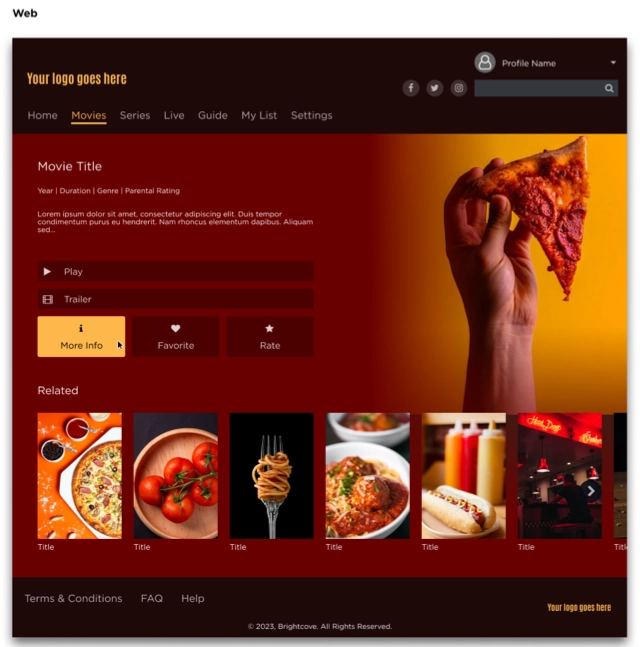
Beacon desing for Smart TV/Roku platforms

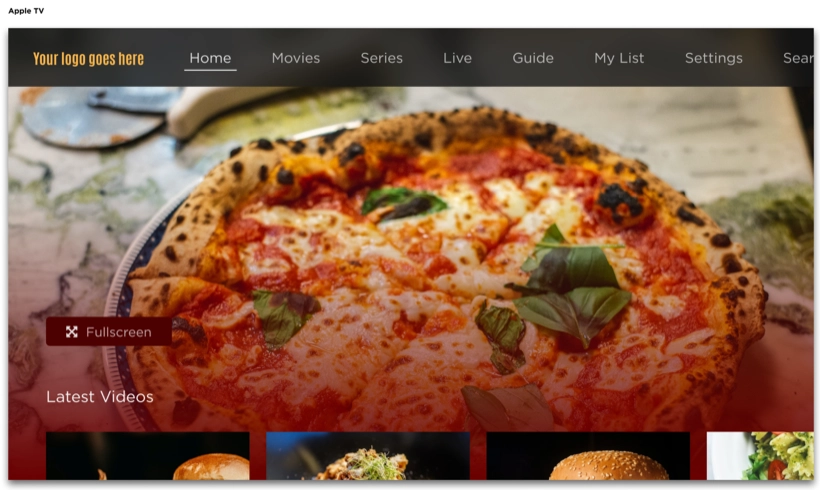
Beacon desing for Apple TV platform

Further examples: